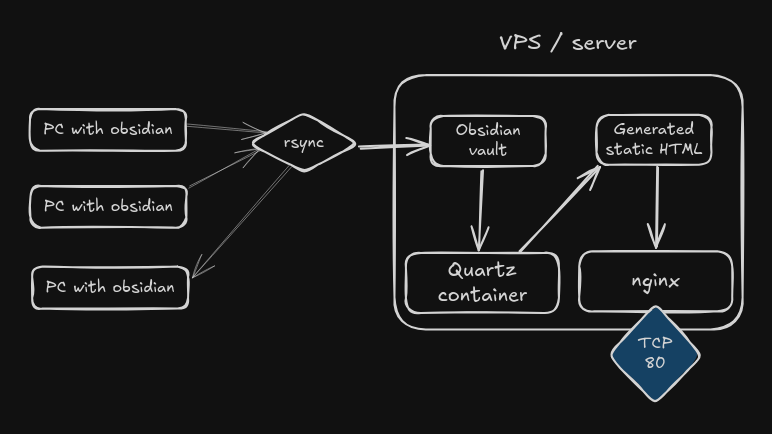
This tutorial will help you set-up a static site (like this one) based on Obsidian and Quartz that is managed as follows
- [local] you edit your pages locally using obsidian and markdown
- [local] sync the changes with
rsyncon the server - [vps] quartz watches for changes and updates your static site
It looks like this

requirements
The only requirement is a server with docker installed that will build and serve your site
Setting up the server
You need a directory with the following files
docker-compose.yml- will run a nginx and a quartz containerdefault.conf- a config for nginxvault/- contains the obsidian vault with all source markdown files (a vault is a collection of markdown files)public/- will contain the generated static site- (optional)
quartz.config.ts- in case you wanna change the way the site is generated, see it on github
Here are the sources
docker-compose.yml
services:
web:
restart: always
image: nginx
volumes:
- ./public:/var/www/html/
- ./default.conf:/etc/nginx/conf.d/default.conf
ports:
# expose nginx on the internet
- "80:8081"
quartz:
restart: always
image: quartz
hostname: quartz
volumes:
- ./vault:/usr/src/app/content
- ./public:/usr/src/app/public
- ./quartz.config.ts:/usr/src/app/quartz.config.ts
default.conf
server {
listen 8081;
server_name yourdomain.com;
root /var/www/html/;
index index.html;
error_page 404 /404.html;
location / {
try_files $uri $uri.html $uri/ =404;
}
}TLS / HTTPS
This config doesn’t set-up certificates for the web server. I personally let Cloudflare take care of them
Build the docker image for quartz before starting the server
cd tmp
git cline --depth 1 https://github.com/jackyzha0/quartz.git
cd quartz
docker build -t quartz .Run the server with docker compose up in a screen/tmux so you can see potential errors
Local set-up
Now that the server is running, you need to create a new obsidian vault that will hold your site sources, and create a new entry named index, which will serve as the landing page e.g.
---
title: Home
draft: false
---
yep!
The rest of your content lives here. You can use Markdown here :)
Make sure the the index page is named exactly like that
I don't use the following script anymore to sync vaults, I just mount the vault with sshfs
Create a script that will sync your local vault with the server. The two rsync commands allows you to sync both ways, which is useful for example when you edit from multiple computers, but be aware that it doesn’t work for deleted files
TODO: find a solution for deleted files
#!/bin/bash
LOCAL="vault/"
REMOTE="user@[ip]:/path/to/vault/"
rsync -auzP $LOCAL $REMOTE
rsync -auzP $REMOTE $LOCALOnce you run the script your site should be already updated by the quartz service. If it didn’t, check the docker logs
You can change your site's title, color scheme and fonts by editing
quartz.config.ts
💜